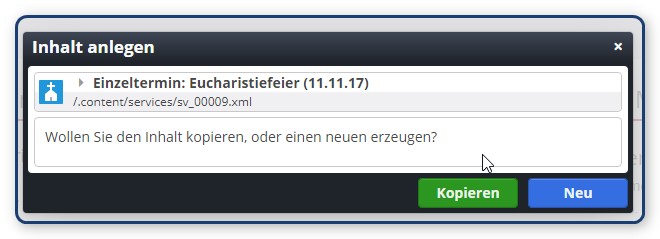
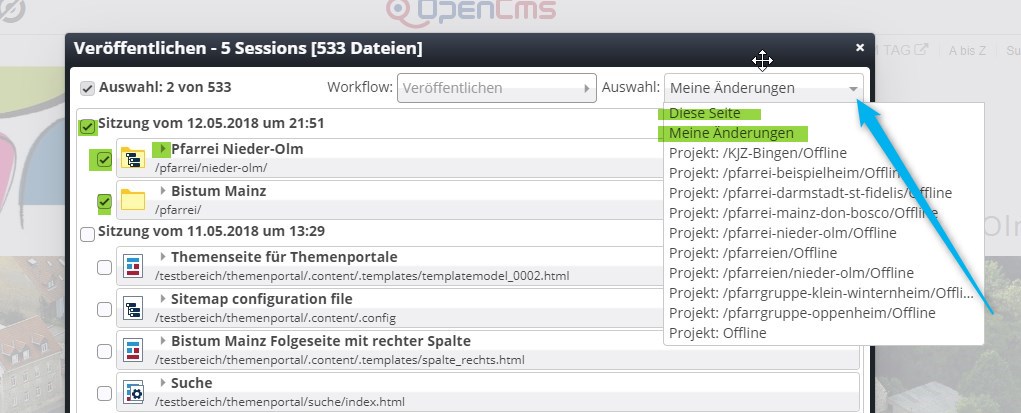
Zunächst einmal können Sie im Abfragedialog auswählen, ob Sie alle Änderungen veröffentlichen möchten, nur diese Sitzung oder nur diese Seite. Dies kann sehr speziell eingestellt werden.
Beim Veröffentlichen werden immer alle Inhalte auf der Seite - oder je nach Einstellung - der kompletten Sitzung veröffentlicht. Nur wenn Sie einzelne Inhalte aus der Veröffentlichung herausnehmen, werden diese ausgenommen - siehe unten Veröffentlichung.
Leider können einmal veröffentlichte Inhalte nicht wieder zurückgestellt werden. Aber auch hier gibt es Hilfe in Form eines Workarounds:
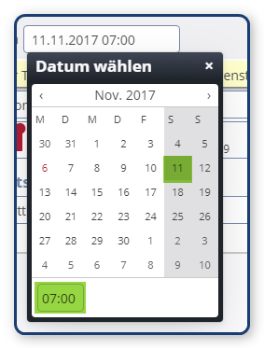
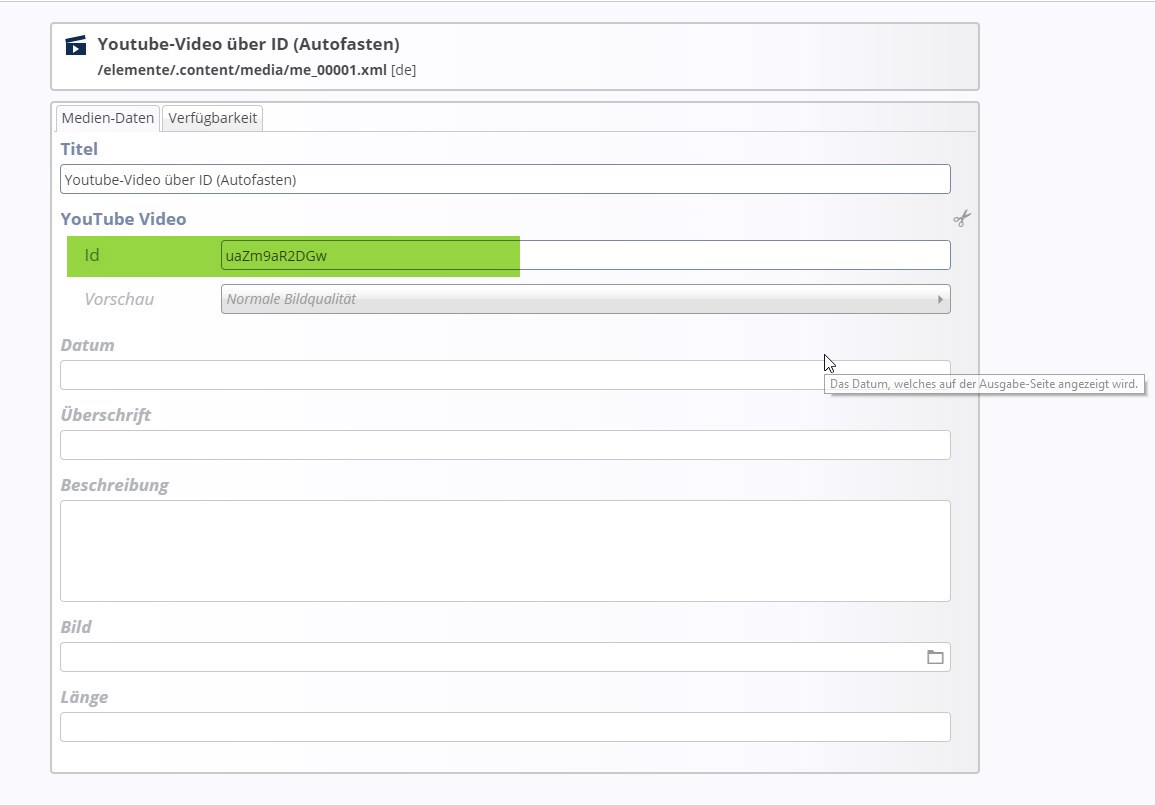
Wenn sie z.B. eine Nachricht noch gar nicht veröffentlichen wollten, es jetzt aber passiert ist, dann vergeben Sie dieser Nachricht entweder ein Veröffentlichungsdatum in der Zukunft oder ein Ablaufdatum in der Vergangenheit. Im ersten Fall erscheint die Nachricht dann erst, wenn das Datum erreicht ist, im zweiten Fall ist die Nachricht schon abgelaufen und wird nicht angezeigt.
Nach dieser Änderung muss die Nachricht allerdings nochmals veröffentlicht werden, damit die Änderung auch wirksam wird.
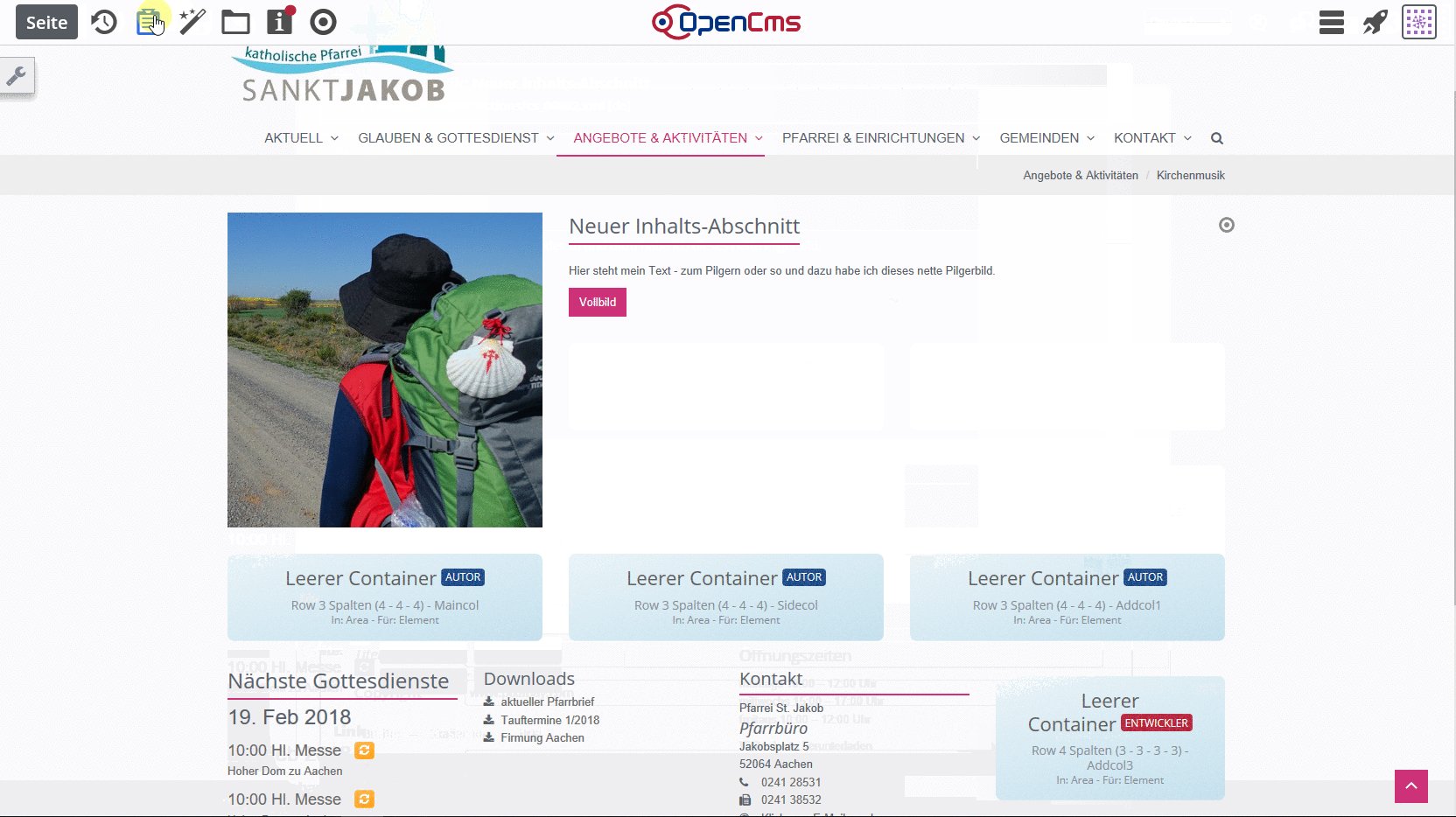
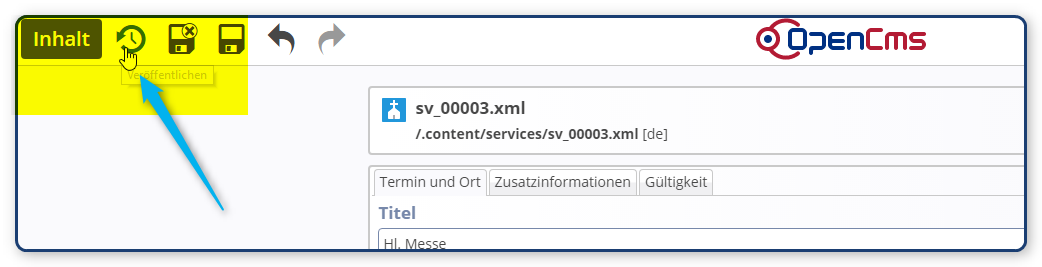
Veröffentlichungsvorgang:
Sie können die Seite, auf der Sie gerade Änderungen vorgenommen haben, veröffentlichen, oder gleich alle Änderungen, die Sie in dieser Sitzung gemacht haben. Sie können auch das gesamte Projekt veröffentlichen oder nur einzelne Inhalte. Sie können die verschiedenen Möglichkeiten anklicken oder wegklicken - nach Belieben.